WebST : visualizing the Website STructure
WebST 是一個會根據你給定的 webpage 自動進行連結頁面 retrieval, 建立 star structure visualization 的 Java-based tool, 但很可惜地在 1.0 出現之後就沒有繼續發展了. 前一陣子有在 SourceForge.net 上作過 survey, 好像這類的 open source tools 並不多, 或是可能因為我不知道該用什麼關鍵字去找的關係 ?
WebST 執行的方式很簡單, 就是一般的 .jar 執行方式. 首先會出現輸入目標網頁的對話視窗, 但是這裡要注意前面不用加 http:// , 另外結尾要指定特定的網頁, 例如 index.htm , 而不能夠只有網域名稱. 舉例來說要看成大電機中文網站的結構, 要輸入 www.ee.ncku.edu.tw/chinese/index.htm , 而不能夠只輸入 www.ee.ncku.edu.tw/
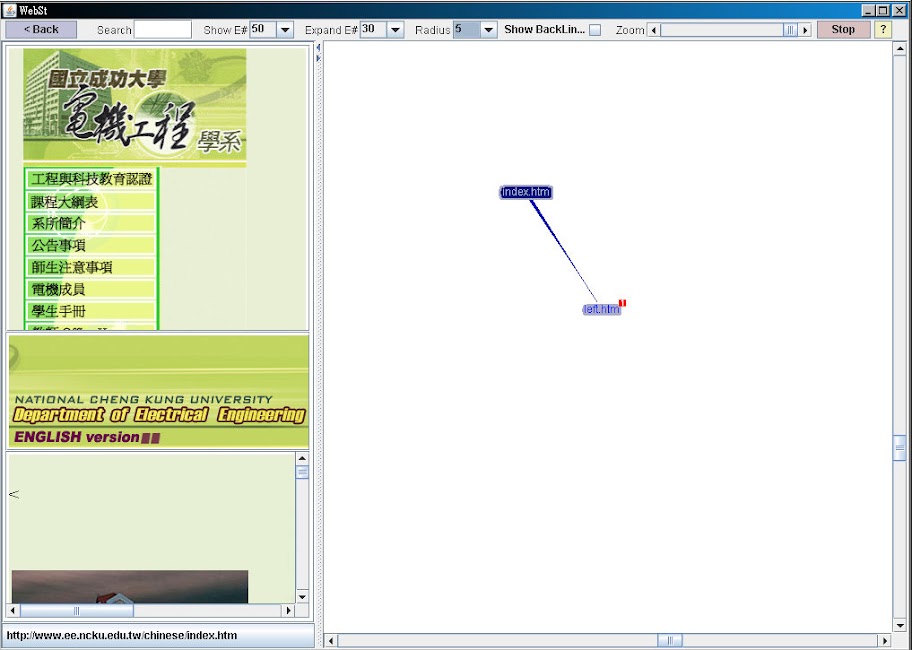
輸入後就會進入主視窗. WebST 的 retrieval 動作還蠻快的, 這可能跟他不是一次抓完整個網站有關. 主視窗左邊是網頁預覽, 右邊是 star structure visualization. 上方有幾個不同的選項可以調整. 底下說明的 nodes, edges, radius 都是 Graph Theory 內的東西, 當然 Google 上很容易找到 definition.
- Show E# : 除了目前所選擇為 focus 的網頁 node 之外, 其他具有大於 E# 個 edges 的 nodes 不會呈現出來
- Expand E# : 除了目前所選擇為 focus 的網頁 node 之外, 其他具有大於 E# 個 edges 的 nodes 不會被展開
- Radius : 目前所選擇為 focus 的網頁在 radius 個 edges 內, 所以可連結到的所有頁面 nodes 都會被呈現出來. 簡單地說, 從目前 focus 的網頁出發, 經過 radius 次的網頁超連結切換, 所可以到達的網頁都會被列出來到 star structure visualization 中.
- Show BlackLinks : 把與目前選擇為 focus 的網頁之間有 backlink 關係 (其他網頁連結回目前的選擇網頁) 的網頁列出, 但是我有點懷疑這個功能有點小 bug.
- Zoom : 調整視野大小, 達到放大縮小的功能
 可以看到上面的圖雖然跑出來了, 但是似乎不太正確, 成大電機系網站不會只有這兩個頁面吧, 就算再調其他參數也是一樣的結果.
可以看到上面的圖雖然跑出來了, 但是似乎不太正確, 成大電機系網站不會只有這兩個頁面吧, 就算再調其他參數也是一樣的結果.這是因為 WebST 的 MyParserCallback class 只有對 Frame Tag 作處理, 而電機系網頁用了 Map Tag 而非 Frame Tag 去連結其他頁面, 因此 WebST 就無法解讀相關的 links. 同時對於 links 的路徑判斷很單純, 沒有考慮原始網頁開發人員將絕對及相對路徑混用的情況.
剛好 WebST 有把 source 提供, 因此我就去作了一點 hacking, 讓 WebST 可以處理 Map Tag, 同時可以在一開始指定要 retrieval 的 level 深度. 我改過的 WebST 可以在這裡下載 (要處理 Map Tag 才需要, 正常的網站應該是可以用原版的就好). 除了 MyParserCallback class 之外其實還要改其他地方, 有興趣的人就自己利用 decompiler 比較差異摟.
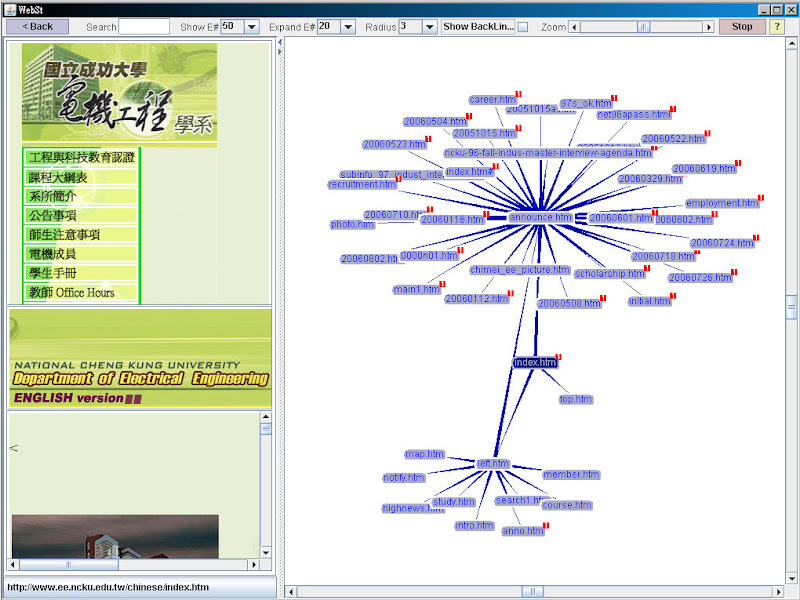
執行的方式相同, 只是一開始輸入的除了網頁 URL 之外, 還多了 level 的指定. 同時就這樣就可以正常地看到成大電機系中文網頁的星狀結構了.
 雖然說 WebST 的介面設計實在有點陽春, 同時功能也只有 visualization, 不過因為我還蠻喜歡串聯小 tool 使用的, 同時 free software 中也找不到相似的 tools 了 (另外一個類似的 WebLoupe 對於過大網站的 visualization 會有問題), 所以基本上 WebST 還是算堪用. 再不然就需要自己 parse 再接 graph library 了, 這樣可用的 library 倒是很多.
雖然說 WebST 的介面設計實在有點陽春, 同時功能也只有 visualization, 不過因為我還蠻喜歡串聯小 tool 使用的, 同時 free software 中也找不到相似的 tools 了 (另外一個類似的 WebLoupe 對於過大網站的 visualization 會有問題), 所以基本上 WebST 還是算堪用. 再不然就需要自己 parse 再接 graph library 了, 這樣可用的 library 倒是很多.不負責任的推測, WebST 應該是大學生的修課作業之類的. 因為在 WebST 網站上有一個 Business Plan 的 pdf 檔案, 雖然內容看不懂, 但是有點像是大學部或研究所的 project document, 加上 WebST 本身也像是一個 project 作業, 然後完成後就沒有繼續 maintain 了, 一整個很像是課程 final project ^^b
晚上8:48
|
標籤:
reverse engineering,
visualization,
web engineering
|
This entry was posted on 晚上8:48
and is filed under
reverse engineering
,
visualization
,
web engineering
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.

0 意見:
張貼留言