Tool Support for the Navigation in Graphical Models
這篇 Short Paper [1] 以及所建立的 Tool ADORA, 包含重點大致可以歸納為兩點.
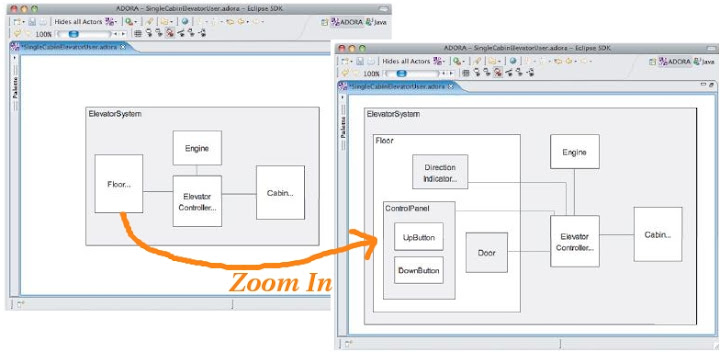
首先是使用 Fisheye View 的概念改進目前大部分 Tools 在協助使用者瀏覽整張 Software Design Diagram 時的問題. 既有的 Tool 在面對相當複雜且巨大的 Diagram 時大多無能為力, 往往需要使用者自行將 Design Diagram 從 Object Analysis ( 如果是在 OO Paradigm 中 ) 以後, 分為 Class Level 0, Class Level 1, ...... 等詳細程度不同的數張 Design Diagrams, 方便在不同的 Abstraction Level 間切換. 少部份 Tools 可以自動隱藏 Details, 但是當進行 Zoom In / Zoom Out 時卻是會對於整張圖作變化, 無法自由地只 Zoom In 想要進一步觀察的部份. Fisheye View 則讓此操作方式成為可能. ( 以下 ADORA 圖片皆取用自 [1] 並稍加編輯, 且無修改圖片本身內容 )
關於第一點在去年底我們實驗室有一位同仁在進行實驗室會議報告 Paper 時也有提到類似的概念, 當時他是用 StarCraft 當作例子, 在 StarCraft 中同時有主操作畫面 ( Local ), 以及左下方的微縮地圖全圖 ( Global ), 來說明如果 Design Tool 有類似的支援好像不錯. 當時大家討論都集中在使用方式上, 看了 [1] 的實做, 好像在 Layout 計算位置上也不是那麼容易實現, 畢竟要兼顧到整張圖的 Re-arrangement, 不能因為 Fisheye 使得整張圖亂掉. 我想這也是 [1] 裡面要強調可恢復性 (Stability) 的原因. ( 以下 StarCraft 插圖引用自 http://spyhunter007.com/game_over.htm )
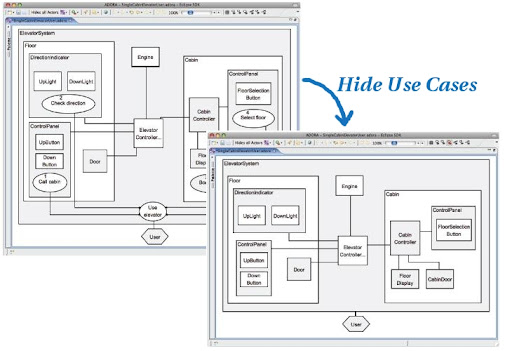
第二是對於 Single Integrated Model 的理想. 在 Paper 尾段嘗試性的把不同時間點的一些 Diagrams 疊合在一起, 包含 User & Context, Use Case Diagram, 以及 Class Diagram. 可以想見的, 這樣一來就可以透過 ADORA, 在 Software Development Phases 之間快速自由的移動, 瀏覽相關的 Analysis Diagrams, Design Diagrams.
不過我認為 Single Integrated Model 的需求, 使用時機及模式, 以及呈現方式都還有很多探討的空間, 在本篇 Paper 中也沒有再著墨太多. 像是上圖左, Use Cases 跟 Classes / Components 混在一起的感覺就很奇怪, 也沒有因此曝露更多 Information. 如果改用 Use Case Map [2] 來作整理可能會好點. ( 話說 Use Case Map 是怎樣, 不紅到原本的介紹網頁都消失了, 現在只依附在 jUCMNav 底下了 XD )
或許之後在 Software Design Tools 中會出現更多這種 Visualization Information Mash-Up 的應用.
References
[1] T. Reinhard, S. Meier, R. Stoiber, C. Cramer, and M. Glinz, "Tool Support for the Navigation in Graphical Models," Proceedings of the International Conference on Software Engineering, pp.823-826, 2008
[2] R. J. A. Buhr and R. S. Casselman, Use Case Maps for Object-Oriented Systems, Prentice-Hall, 1995
晚上9:30
|
標籤:
Eclipse,
paper review,
software design,
visualization
|
This entry was posted on 晚上9:30
and is filed under
Eclipse
,
paper review
,
software design
,
visualization
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.

0 意見:
張貼留言