call4paper (CFP), 一個引以為鑑的例子
今天難得重新翻閱又臭又長的 bookmark list, 發現了一個很久沒有去逛過的 URL : CFP: Store, share and tag your "Call for Papers" information. 這是一個讓研究生可以分享 conference 的舉辦訊息, 簡單結合 Google Map 作地點標示的網站.
我已經忘了網頁最初的開發者是誰了, 只記得是在 ptt.cc 上看到的訊息, 然後開發者似乎是東海資工 (? 抱歉我真的忘了) 的研究生. 那時還是 Google Map 剛開始廣泛被應用的時候, 一看到我就覺得很有趣, 還很熱血地寫信給原作者給一些介面上的建議, 以及可能的發展方向等等.
不過今天回去看, 顯然已經失去用途, 跟很多廢棄的 Forum 一樣, 淪為垃圾及廣告訊息的集中處.
雖然不知道沒落的箇中原委, 但是著實覺得可惜. 當初會覺得這個網站相當有潛力, 並非單單是因為可以讓研究生分享 conference 舉辦的訊息. 而是透過這個利基點, 許多跟研究相關的服務可以被連結起來, 像是相關的論文修改服務, 旅遊服務, 學術資源等等. 甚至更貪心一點, CFP 可能可以成為一個國內的學術討論大站, 透過 Web 環境, 提供良好的資訊整理框架, 讓研究生可以彼此分享投稿的資訊以及心得, 匯整國內的學術資源, 打破過去各實驗室相輕自重, 讓國內外的研究有一個開放自由的討論空間. 這是過去在 BBS 上所無法達成的理想.
這可以是一個革命, 但很可惜的尚未發起就已成過眼雲煙. 對於有心改變世界的我們, 實在應引以為鑑, 好想法的成功實在仰賴於後天的良好推動計畫以及維護.
清晨6:08 | | 0 Comments
Lifetype, WordPress 在 LAMPP 下的檔案無法上傳問題
因為最近有需要架設一個多人共同管理的 Blog 系統, 之前試用過的 Joomla ! 在文章發表以及回應邏輯上不太適合, 而 Drupal 的設計又太過 "先進", 所以我正在試用其他的系統中. 因為看起來使用 Lifetype 或是 WordPress 來作多人部落格的使用率蠻高的, 想說先試試看, 沒想到前天在裝設 Lifetype ( 1.2.6 ) 時就遇到奇怪的問題.
為了方便起見, 我是用 LAMPP 作為試用的架設環境, 一切的 Lifetype 安裝都很順利, 但是在使用時會發現檔案無法上傳的問題, 只能夠新增資料夾 ( 在 Lifetype 內的邏輯資料夾, 只會更動 database, 不會在實體硬碟上 mkdir ). 偏偏 Lifetype 一點錯誤訊息也沒給. 在調整過各種可能的權限設定, 改過 Lifetype 內各種可能的設定, 甚至去看了 class/gallery/ 內的部份程式碼之後, 暫時放棄了. ( 話說其實我不太懂 PHP, 但是 PHP 的 class 寫法有點奇怪, 像是把 Functions 以及 Global variables 集結成為一個 class 的感覺, 不像真正的 object )
後來就直接改用 WordPress 試試看. WordPress 的安裝也是相當容易, 但是就在要新增檔案的時候, 發生了跟 Lifetype 一樣的問題. 但是不同的是, WordPress 至少有 error message 出現, 說了 "Fail to write file to disk." 雖然還是不夠明確, 但至少我可以肯定是要寫入 file 到 disk 時發生問題, 而不是 Lifetype 本身在 upload 上的程式有甚麼問題. 後來我改成使用正常安裝的 Apache + MySQL + PHP 也是有一樣的問題, 倒是這兩個 Blog 系統用 XAMPP(WAMPP) 裝在 Windows 上都是正常的. (同樣的設定)
而直到剛剛, 在嘗試了快一天後終於找到解決的方法. 原來兇手是 PHP 的設定. 在 php.ini 內有 upload_tmp_dir 的設定 :
在原本的設定中是把 upload_tmp_dir 給註解掉的, 但是因為他後面說明會使用 system default, 因此我之前就認為沒有問題, 結果該 system default 顯然是個謎, 所以 LAMPP 在 run 時不知道經過 PHP 所上傳的檔案要暫時存在哪. Anyway, 結果就是在系統的 /tmp 內開了一個 phpupload 的 directory, 並且把權限設成 777 fully access, 同時記得更改 php,ini 如上, 重新起動 LAMPP 就 ok 了.
寫到這裡忽然想到, 之前我裝設 Joomla ! 時遇到要安裝 Component / Plug-in 時無法自 local 端上傳安裝 package 的問題, 八成也是同樣的原因導致的吧, 當時以為是 Joomla 1.5 RC 本身的問題, 加上可以從指定的 URL 安裝就沒追下去了, 明天再來確認是否同樣的問題 = =
凌晨3:12 | 標籤: linux | 0 Comments
Fast Python list exclusion, intersection and union
剛剛跟學長討論到怎樣快速的作 Python list 的 intersection 以及 union. 當然直接用雙層 for-loop 的作法是很直覺, 但是相對來說就會需要 M x N 的 performance cost, 希望在利用 Python 本身語法跟資料結構的特性下, 可以有更容易的作法.
我是想到了用 dictionary 的 key 來紀錄的作法, 同時間也找到這個 mailing list 紀錄也說明了類似的作法, 就從他的範例稍作修改成為以下這樣 :
基本上就是利用 dictionary 的 key 不會重複的特性省掉一些麻煩. 不過嚴格來說這樣也可能還是 M x N 就是了.
上午10:28 | 標籤: python | 1 Comments
The Commentator : Personalized Comment Decorator
Cenqua : The Commentator 是一個有趣的想法, 但是看他說明的時候請注意到網頁最下方, 有一行小小的字寫著 : "Promotion running only for April 1".
先假設有這樣的一個 tool 好了, 根據網頁上的文宣, 其實 The Commentator 主打的並非 automatic commentating, 而是 personalized automatic commentating. 在加上 comment 時, 是可以根據你個人的 commentating 習慣, 來產生 "看起來" 是你手動打出的 comments.
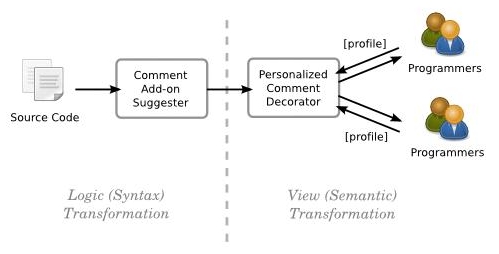
換句話說, 其實 The Commentator 是一個 Personalized Comment Decorator, 其前端還需要具有一個 Comment Add-on Suggester 來找出在程式碼的哪個部份會需要加上何種 comments, 形成一個 unified comments, 然後再利用 Personalized Comment Decorator 來對於該 comment 加上潤飾. 而 Personalized Comment Decorator 的潤飾其實是一種 view 的轉換. 如上圖, 利用一個 Comment Add-on Suggester 作為前端, 判斷要加上甚麼樣的 comment 內容, 在 source code 與 comment 之間作 logic (syntax) transformation, 而在後端是利用 Personalized Comment Decorator 作 view (semantic) transformation. 在 Personalized Comment Decorator 的設計上要特別注意不能落入 AI 過去的死胡同, 我們不是要嘗試讓 Personalized Comment Decorator 變成 programmer, 而是要嘗試讓 Personalized Comment Decorator 能夠產生最接近 programmer 想要的結果.
如上圖, 利用一個 Comment Add-on Suggester 作為前端, 判斷要加上甚麼樣的 comment 內容, 在 source code 與 comment 之間作 logic (syntax) transformation, 而在後端是利用 Personalized Comment Decorator 作 view (semantic) transformation. 在 Personalized Comment Decorator 的設計上要特別注意不能落入 AI 過去的死胡同, 我們不是要嘗試讓 Personalized Comment Decorator 變成 programmer, 而是要嘗試讓 Personalized Comment Decorator 能夠產生最接近 programmer 想要的結果.
Cenqua : The Commentator 並不全然是不可行的, 甚至在 code generation tool 越來越多, programming phase 正在邁向 fully automation 的同時, 這樣的 commentating tool 或許會變成在 maintenance phase 相當關鍵的產品也說不定.
上午11:24 | 標籤: idea, software maintenance, Software Tool | 0 Comments
透過 VirtualBox 的 Application 協同合作 ( VM-based Collaboration )
雖然我的電腦上是裝了雙系統, 分別是 Mandriva 以及 Windows XP, 但是最近切換回 Windows XP 的次數越來越少了. 理由之一是 RMVB 檔在 Compiz-Fusion 開啟下, 使用 Realplayer 不能順利播放的問題, 最近透過改用 SMplayer 解決了. 理由是最近 Microsoft 的 Windows Ginuexxxx ( 忘記怎麼拼 ), 會不斷的跟我說我的 Windows XP 是盜版 ( 明明就是學校買的校園授權版 ), 讓我很不想切換回去.
然後我最近又開始倚賴 VirtualBox 上的 Windows XP 來幫我處理其他在實驗室的必要需求. 像是 :
- 透過 Vigor 網路電視看轉播 : 使用 VirtualBox 完全沒問題, 順得很
- 簡單的編輯排版調整 : 在 VirtualBox 的 Windows XP 內灌好 Office 2003 以及 OpenOffice.org, 當需要把文件寄給 Windows 平台的使用者時, 作個簡單的排版調整就好了.
- 轉換字幕檔 : 有時候需要把非 Unicode 編碼的簡體電影字幕檔轉換成 Unicode 編碼, 這個目前我還找不到 Linux Desktop 下的替代方案, OpenOffice.org 以及其他編輯器開啟非 Unicode 編碼的簡體電影字幕檔往往都會是亂碼, 必須使用 Word 幫忙.
是否針對此類的問題, 我們可以把 VirtualBox 變為一個 Middleware, 來處理兩個 platforms 上的 application softwares 之合作呢 ?
舉 data exchange 來說, VirtualBox 本身會佔用硬碟的一部分空間, 如果把該空間視為 VirtualBox 可以管理的 resources, 然後定義一組 interface 給主系統使用, 另外一組 interface 給 Windows XP 上的 application 使用. 而這兩組 interface 可使用, 透過 VirtualBox 就建立一個 communication channel, 可以 real-time 進行 data exchange, 甚至在 VirtualBox 的幫助下, 可以直接對彼此下 commands.
對於主系統來說, 其實相當於透過 network 與另外一台運作著 Windows XP 的系統進行 communication 並要求 service, 只是透過 VirtualBox, 可以在一台 PC 上直接達成. 甚至當 VirtualBox 同時運作多個系統時, 不同系統上的 applications 之間可以直接進行同樣的 communication.
相對於 Web-based Collaboration, 暫時把這樣的想法稱為 VM-based Collaboration 吧.
晚上10:43 | 標籤: idea, linux | 0 Comments
為 wxPython 的 Panel 加上背景圖
昨天因為 final project 的 demo 需要, 臨時用 wxPython 建構一個 scenario-oriented demo interface. 不過我之前沒有正式用過 wxPython, 手忙腳亂的找了 wxPython 的一些 examples 來看. 幸好基本概念跟 Java Swing 其實很像, 加上 Python 容易試誤的 scripting language 特性, 相當容易就完成一個簡易的 demo 介面.
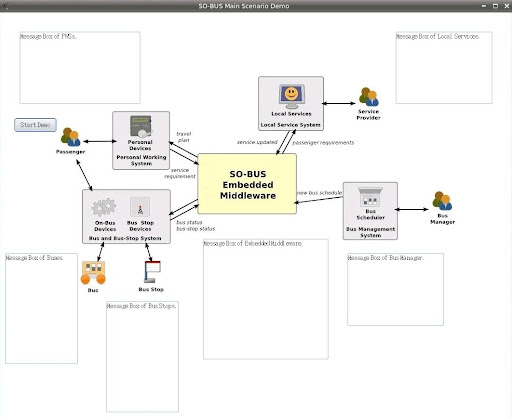
在下面的 demo 介面中, 主要是由一張 context diagram, 搭配 scenario 的訊息輸出來作 demo.
Context diagram 是一張 jpeg 圖檔, 利用 wx.StaticBitmap 放在 wx.Panel 上, 然後再把幾個 wx.TextCtrl 放上去, 程式碼大概是像這樣 :
這樣作在 Linux 上跑是沒有問題, 可以順利地出現上面的 demo 畫面, 但是在 Windows 上跑就會變成 image 蓋住所有 wx.TextCtrl 的情況. 看來wxPython 在不同的 platform 上應該會有不一樣的呈現結果.
但是因為 demo 的平台為 Windows, 合作夥伴的 OS 也是 Windows, 還是得想辦法解決此問題, 在 Google 上找了一陣, 在這個 blog 看到一個作法, 稍加修改如下 :
這個作法是 extend 了 wx.Panel, 製造出一個可以顯示 background 的 BackgroundPanel. 然後在 Image 的顯示方面, 並非在 Panel 加了一個 Image 的 object, 而是利用 wx.BufferedDC 以及 PAINT Event, 再利用 wx.BufferedPaintDC 以繪圖的方式在 BackgroundPanel 的畫布上把 image 呈現出來, 避免了 Image object 可能會蓋過 wx.TextCtrl object 的可能性.
不過話說回來, 為什麼在 wxPython 內似乎沒辦法用 Z order 的方式控制元件的上下關係呢, 我記得同樣的概念從 Visual Basic 就有了, 如果有的話會方便許多阿.
晚上7:53 | 標籤: python | 0 Comments
SmartSVN and SVNKit ( JavaSVN )
今天因為學弟的 TortoiseSVN 在 Windows 上遇到了 Windows 千奇百怪錯誤訊息 之一的 "沒有錯誤發生" ( "No Error Occurred" ) 訊息, 不管怎麼處理移除重新安裝都無法使用, 我就幫忙找了是否有其他的 Subversion Client 軟體.
之前在 Windows 上用 TortoiseSVN, 在 Mandriva 下直接用 command line 都習慣了, 也就沒有想到去找其他的 Subversion Client Software 試用. 結果一找發現其實還不少, 只是都不如 TortoiseSVN 成熟以及容易使用, 只有幾個例外, 像是 eSVN 以及 SmartSVN. 因為學弟要在 Windows 上用, SmartSVN 採用 Java 開發, 安裝上會比較容易, 因此最後是採用 SmartSVN.
SmartSVN 分為 Foundation version, Professional version, 以及 Enterprise version. 在他的 downloads 可以下載的安裝檔案內其實就包含了 Foundation version 以及 Professional version, 但是 Professional version 的使用有限制時間的樣子, 而且需要向 SmartSVN 要求免費的 evaluation license. 如果只是一般的 svn check out, import, add, update 等等動作, Foundation 版本就足夠了.
SmartSVN 採用 SVNKit (JavaSVN) 作為 SVN library, 可以在 SVNKit 網頁下方看到使用 SVNKit 的相關計畫還真是不少, 除了 SmartSVN 還有需多著名的 IDE 也都有採用. 實驗室有些小計畫事實上跟 version control 多少有點關係, 之前好像都是透過 PySVN 處理, 有機會應該比較一下兩者的差異.
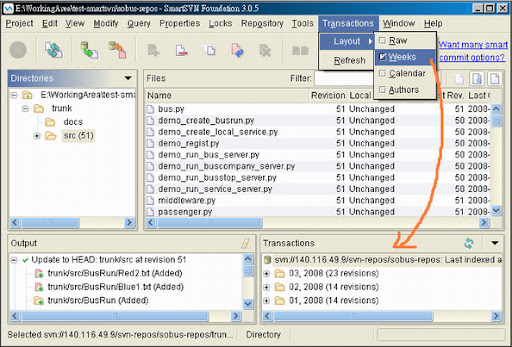
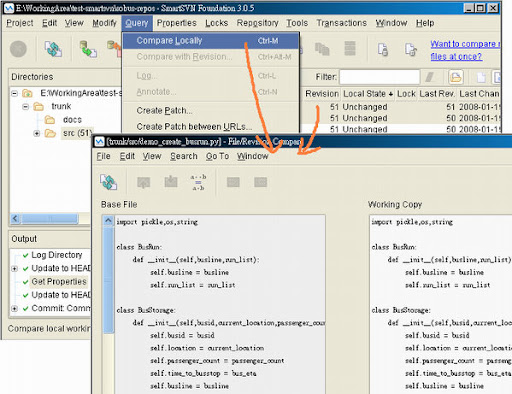
可以看到 SmartSVN 的畫面設計很簡潔清楚, 所有目前 working directory 的檔案會被列出來, 可以跟 TortoiseSVN 一樣直接對於檔案作各種 svn 動作處理. 同時 working directory 內的所有變動都會即時反應在檔案列表上. 檔案列表的各項欄位也很清楚地告訴你該檔案目前的狀態.
左下角是前幾次的動作歷史紀錄, 剛剛作過的所有動作都一目了然. 右下角是 Transaction 資訊,
會以每一次的 commit 為單位紀錄 transactions, 並且把過去的 transactions 都列出.
Transactions 的紀錄可以利用上面 toolbar 的 Transaction 項目進行整理, 分為 Raw, Week, Calendar, Author, 等方式, 更容易找到紀錄.
同時也提供對於檔案的 base - working copy 比較功能, 但是針對不同語言的程式碼似乎沒有 syntax highlight coloring 是比較可惜的一點.
SmartSVN 的其他進階好用功能都要在 Professional 本版以上才支援, 像是可以把版本變化作圖形化呈現的 Revision Tree 功能, 以及比起 TortoiseSVN 要強上許多的 Conflict Solver 功能, 甚至是可以知道特定檔案目前在其他 local copy 狀態的 Remote State 功能. 這些功能的基本說明跟圖示可以在 SmartSVN whitepaper 文件內看到.
Conflict Solver 所使用的 Three-Way-Merge 看起來應該是引入一個仲裁者的角色, 先將引起 Conflict 的兩端對於特定檔案的改變都 merge 在一起, 然後仲裁者 (也就是使用者) 利用比較視窗決定應該怎樣處理, 然後利用 SmartSVN 的簡易編輯器立即處理 Conflict.
Remote State 則是一個相當有趣的想法, 之前在其他的 version control tools 上好像沒有看到類似的想法. Remote State 讓使用者團隊在問題即將發生之前, 就藉由讓團隊成員看到文件的目前狀態, 以避免成員之間出現因為不知道彼此在作的動作而產生 Conflict. 這個想法搭配一些 project management tool 以及 instance message software 應該可以在 software implementation 以及 maintenance 階段產生更有效率的合作.
下午5:12 | 標籤: Software Tool | 2 Comments
有趣的 Tag Cloud 設計與 Information Hiding
今天在 Cool Hunter 看到一個有趣的 Tag Cloud 設計, 在利用同樣 Tag 的文章數量來變化 Tag 大小的功能之外, 這個 Tag Cloud 伴隨著兩個 slide bars, 分別是 Year Slide Bar 以及 Days Slide Bar, 藉由調整這兩個 slide bars 的數值, 可以改變 Tag Cloud 的呈現. Year Slide Bar 用來決定要看哪一段時間之前的文章統計, 而 Days Slide Bar 似乎是決定要有幾天的 contents 被列入 Tag Cloud ( 這裡不是很確定 ). 我覺得這揭示了一個很有趣的點是, 透過部分網頁 visualization, 許多原本無意曝露出來的 information, 是否無意中授予了網頁訪客呢 ?
我覺得這揭示了一個很有趣的點是, 透過部分網頁 visualization, 許多原本無意曝露出來的 information, 是否無意中授予了網頁訪客呢 ?
回頭想想 Tag Cloud 的目的, 其實在於提供一個訪客可以快速了解這個 Blog 內容統計的工具, 可以快速瀏覽整個 Blog 的主要內容傾向, 主要文章類別以及比例, 同時可以直接選取該分類, 在 Tag 及分類眾多時會有較大的幫助, 是一個讓 Blog 變得較為 user-friendly 的功能.
而把 Tag Cloud 變為訪客可以自行調整的模式, 在上述的能力中又做了加強, 同時把 Tag Cloud 由目前時間點的一個網站 Snapshot, 變成接續一個時間軸的眾多 Snapshots, 甚至我們可以從中窺知 Blogger 的興趣之演變, 因而把該 Blog 的更多 information 經由 Tag Cloud 的存取而曝露出來. 但是這對於 Blogger 是好是壞就難說了, 要看 Blogger 是否有意識到此點.
下午3:33 | 標籤: security, software gui, web engineering | 0 Comments
Joomla! 1.5 的詭異 data model 設計
最近在幫系上作新的英文系網頁. 經過一些簡單的分析最後是採用了 Joomla ! CMS 系統, 雖然本人跟 PHP 是極為不熟, 但是看在安裝方便, 後端管理系統易操作, 有大量 Templates 可以容易修改成為比較像一個系網站的樣子, 以及眾多的 components + 活躍的 community 的份上, 就選了 Joomla ! CMS. 反正以後有應付不了的部份再 issue 另外一個 web application 來承接就好 <= 是這樣打算的啦. 但是實際在 deploy Joomla ! 1.5 RC4 時卻發現他的 data model 設計實在是有一點詭異, 這點在 Joomla ! Forum 也有人做了一點 complain ( 看這裡後半段的對話討論 ).
在 Joomla ! 1.5 中的 data model 主要由三個 elements 所構成, 分別是 article, category, 以及 section. 按照 Joomla ! 給的 glossary 說明, 三者的關係是這樣 ( 以 article 的 glossary 說明就可看出 ) :
可以看到這三個 elements 是階層式的結構, section 是 categories 的 container, 而 category 是 articles 的 container. 同時注意說明中提到的 "particular", 亦即一篇 article 對應到特定的一個 category 以及一個 section.
Article : Discrete piece of content within the Joomla! hierarchy, which may be associated with a particular Section/Category combination or may be an Uncategorized Article; usually displayed in the main body of your page. Within the content hierarchy, a Section is the top level and is a container for Categories. A Category is the next level and is a container for the third level, which is the Article.
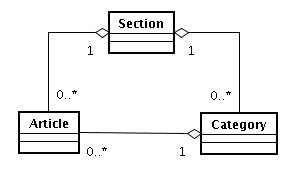
如果再參考後端管理介面, 在你新增一個 article, category 時的 template 選項, 或是到 database 中看 prefix_categories table (prefix 跟你安裝時的設定有關) 的話, 會發現一個 category 只能會對應到一個 section, 同時 category 雖然有 parent 的欄位, 但是並沒有被使用到. 如果畫成簡易 UML 圖的話, 三者的關係大概是像這樣 :
 顯然的這裡有些不合常理的問題. 首先是 article 分別只能歸屬於一個 category 以及一個 section, 這跟一般我們認為 category 其實是加在 article 上個一個 label, 而一篇 article 應該可以加上很多 labels 才對. 再者, 上圖中 section 與 category 的角色似乎有些混淆, 要這樣規劃不如讓 category 可以自己作 composition 來得乾脆.
顯然的這裡有些不合常理的問題. 首先是 article 分別只能歸屬於一個 category 以及一個 section, 這跟一般我們認為 category 其實是加在 article 上個一個 label, 而一篇 article 應該可以加上很多 labels 才對. 再者, 上圖中 section 與 category 的角色似乎有些混淆, 要這樣規劃不如讓 category 可以自己作 composition 來得乾脆.這樣的 data model 規劃讓使用者其實比較沒有彈性去 organize 內容, 因而會出現為了把一篇 article 分到多個 category, 而要把同樣的內容複製到不同的 articles 內, 再分別指定 categories 的情況出現.
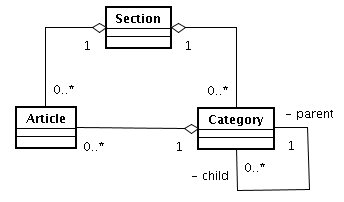
解決的方法要不就是修改這個 data model ( 但是連帶的 database schema 可能也要修改 ), 要不就是在 Joomla ! 的內部邏輯作處理, 利用 category 內的 parent 欄位, 製造出 category 的 hierarchy, 而在 Joomla ! 內部, 當要呈現某一個 category 的 articles 時, 會自動去尋找 child category 內的 articles 作 aggregation, 但是這可能會有 performance 的問題. 此時上圖就會修正成下面這樣 :
 另外一個作法則是利用目前 article 已經有的 meta-key 屬性, 也就是可以在 template 中利用 keywords 加上 article 的 meta-data, 然後把這些 meta-keys 作為 labels 使用, 開發 components / plugins 利用 meta-keys 來整理 articles. 但是這樣一來原本的 category 等同於廢掉了 ^^b , 同時使用者也需要自己管理所有的 keywords, 容易出現 semantic 相同的不同 keywords.
另外一個作法則是利用目前 article 已經有的 meta-key 屬性, 也就是可以在 template 中利用 keywords 加上 article 的 meta-data, 然後把這些 meta-keys 作為 labels 使用, 開發 components / plugins 利用 meta-keys 來整理 articles. 但是這樣一來原本的 category 等同於廢掉了 ^^b , 同時使用者也需要自己管理所有的 keywords, 容易出現 semantic 相同的不同 keywords.既然 forum 上已經有討論的聲音出現了, 不知道 Joomla ! 開發團隊會怎樣處理. 如果是採用第一及第二種作法, 我認為在 Joomla ! 1.5 Stable 應該不可能出現, 因為現在都 RC4 了, 該會留到下一個版本. 因此先採取方法三, 再於之後的版本整合 meta-keys 跟 category 或許會是比較好的策略吧.
下午6:54 | 標籤: web engineering | 0 Comments
Version Controlling Software Diagrams
這幾天同時在忙著跟不同的人合作不同的 project, 剛好都需要建立 design diagrams. 而由於許多前期分析的文件彼此都會修改, 因此早早就用 Subversion 管理這些文件. 而在建立 design diagrams, 忽然想到一個問題 : 怎樣對於 design diagrams 作 version control ?
當然很直覺的, 既然 design diagrams 通常也是一個一個的檔案, 就跟 source code file 一樣管理不就好了 ? 事情當然沒這個單純.
通常一張 design diagram 內包含許多 elements, 例如可能有 10 個以上的 classes, 以及各種 associations. 在 source code level 中, 這些 classes 的 code files 很可能是分開的, 因此不同的 developers 要同時修改不同的 classes 可以很容易的透過 version control 達成. 但是如果今天是在同一張 design diagram 中呢 ? version control 基於本身 data model 的限制, 大概就無法直接幫上忙.
更甚者, 許多 design tools 習慣把一個 project 內的所有 diagrams 包在同一個儲存檔案, 例如 ArgoUML 就用 .zargo 把相關 diagrams 都壓縮在一起. 對於 version control system 來說, 這就只會是一個要管理的檔案, 然而對於使用者 (developer) 來說, 所面對的卻是不同的 diagram 檔案. 在這兩者之間產生了落差.
解決的方法很容易地可以想到幾種, 大多會需要把一張 design diagram 拆開來管理, 例如利用 XMI 來撰寫 design diagram, 然後把 XML elements 拆開來作 version control. 或是在儲存到 version control system 內的時候, 把壓縮起來的檔案解開儲存. 或是乾脆在儲存一張 diagram 時, 就是分開成數個 diagram elements 儲存, 例如 classes 跟 associations.
不過找了找 free / open source design softwares, 好像沒有具備此種 features 的 tools, 是否大家都沒有此種需要呢 ? 但是在 Mandar Chitnis 等人的 UML Tools 文章 [1] 中, 有提到此項 feature, 引用部份內容 :
Version control: A very important feature that we want to have in the UML tool is either an integrated version control mechanism or connectivity to a standard version control system. Configuration management is an integral part in the building of software systems. Considering that the design of a system is a very important artefact of the software lifecycle, maintaining versions and baselines of the system design is a desirable feature to have in UML tools. In the absence of direct support for version control, it is the responsibility of the designer to maintain versions of the design.
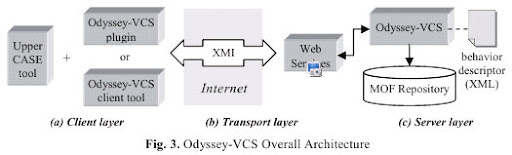
又找了找學術界的部份, 發現有兩篇 papers 討論了這個問題. 第一篇是 H. Oliveira 等人的研究 [2] , 使用 XMI 為儲存基礎. 在 Client 端的 UML IDE tool 以 XMI 輸出 design diagram, 透過 Server 端提供的 web interface 對於 XMI 檔案作必要的處理, 再利用 version control system 儲存. Client 端理論上應該可以使用不同的 UML IDE tools, 但是現實是各家 tools 的 XMI 輸出還是存在 mismatch, 因此很可能還是必須使用同樣的 UML IDE tool.
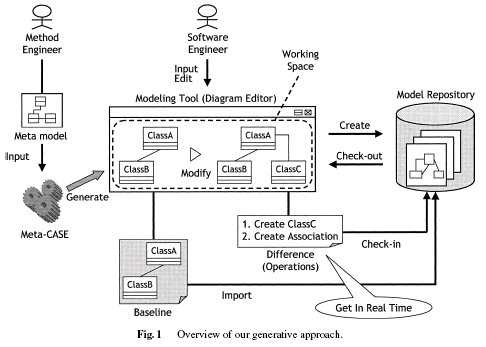
第二篇是 Takafumi Oda 等人的研究 [3], 這篇採用的是不同的作法, 將 software engineer 的編輯動作分解成為單一動作 ( atomic change), 然後編輯時 real-time 記錄下來. 在 check-in 時是紀錄這些動作, 作為 model 改變的代表 ( differences ). 在最初使用時需要 import 一個最初版本的 design diagram ( design model ) 作為 baseline, 而後進行 check-out 時, 是依據這個 baseline 加上中間紀錄的動作, 得到最後的 latest diagram or model ( 或是得到特定版本的 ) . 這個作法的缺點之一是目前的 UML IDE tool 顯然需要作比較多的修改才能配合, 同時如果希望各家 IDE 可以共享 diagram 的話, 還需要制定一個標準給各家公司遵守.
References :
[1] Mandar Chitnis, Pravin Tiwari, & Lakshmi Ananthamurthy, "UML Tools," developer.com, URL : http://www.developer.com/design/article.php/1593811
[2] Hamilton Oliveira, Leonardo Murta, and Cláudia Werner, "Odyssey-VCS: A Alexible Version Control System for UML Model Elements," Proceedings of the 12th International Workshop on Software Configuration Management, pp.1-16, 2005, pdf download here or here (ACM)
[3] Takafumi Oda and Motoshi Saeki, "Meta-Modeling Based Version Control System for Software Diagrams," IEICE Transactions on Information and Systems, vol.4, pp.1390-1402, 2006, pdf download here
下午6:42 | 標籤: IDE, idea | 0 Comments
設定 Konqueror 的預覽限制, 解決影像檔無法預覽問題
鑑於使用 KDE 多年, 但是我對於 KDE 的設定能力始終跟新手沒兩樣, 特別是有些設定方法往往千辛萬苦的找到作法, 但是一兩個月沒用就忘光光了, 我決定仿效市面上某些 " XXX 501 招" 的爛書作法 ( 請自行把 XXX 替換為 : Windows 調校, Java 應用程式開發...族繁不及備載 ), 在此 blog 也開始隨意整理我自己的 "KDE 101 招" ( 我覺得應該不會到 501 招吧 ^ ^b ).
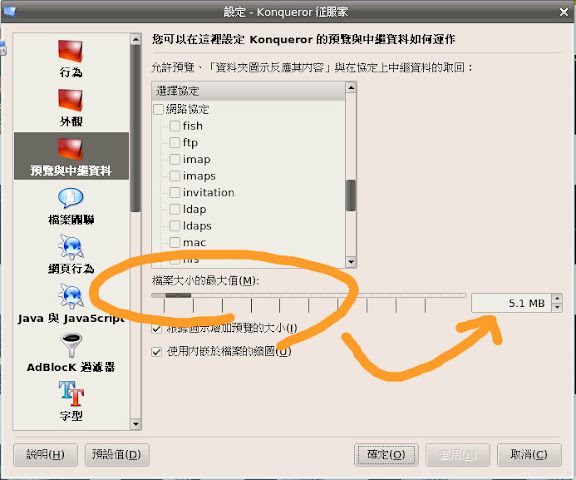
第一個就是剛剛解決的 Konqueror 預覽限制問題. 在 Mandriva 2008 的 Konqueror 預設的設定中, 某些應該出現的圖片預覽, 像是 PNG 或是 JPEG 格式, 會出現部份可以預覽, 部份無法預覽的奇怪情形.
這其實是因為 Konqueror 的設定中, 為了記憶體使用以及效能考量, 允許使用者對於預覽的影像檔案大小作限制, 只有大小在限制值以下的檔案才會被 Konqueror 自動預覽.
因此只需要到 Konqueror -> 設定 -> 設定 Konqueror 征服家 -> 預覽與中繼資料 內, 把 檔案大小的最大值 調整為比較大的值就可以了. 至於要調到多大, 建議是依照你平常會需要預覽的影像檔案最大值去設定就可以了, 像我通常都在 5MB 以下.
凌晨12:17 | | 0 Comments
Singleton Pattern Implementation in Python
就在剛剛, 因為需要把某個 object (implemented in Python) 利用 Singleton Pattern 整理成為較正確的 design, 因此驚覺我不知道怎樣在 Python 中完成 Singleton Pattern ^^b
稍微試寫了一下都不太正確, 只好上 Google 找救兵, 結果找到幾個 solutions, 各有差異, 同時也有討論空間的, 就此紀錄一下. 以下的 1. 跟 3. 的名稱是我自己取的, 2. 則是提出者原本就賦予的名稱.
1. Singleton Manager
此種作法是以額外的一個 Singleton Manager 來管理該是 single instance 的 class instances, 在 ASPN 上有一個 example. 這種做法的結果是不同的 client code 會使用不同的 singleton manager object, 但是所有動作是利用 Delegation Pattern 由 Singleton Manager 傳給 class instance.
2. Borg Pattern
Borg Pattern (取名自 StarWar ?) 則是允許該是 single instance 的 class 可以有許多 instances, 但是各個 instances 共享一份 data. 換句話說, 可以看成是利用多個具有相同 behavior 的 object, 但是各個 object 的 state 一致來達成. 在 ASPN 上也可以找到一個 Borg Pattern 的 example.
嚴格來說 Borg Pattern 跟原本 Singleton Pattern 是有點不一樣, 雖然可以說 singleton 的目的是達成了, 但是以 Object-Orientation 的觀點來說, 在 Borg Pattern 內的 objects 彼此之間的 encapsulation 被破壞了, 同時 object identity 也不一致.
3. Inherited Singleton
由於上面的 Singleton Manager 做法在程式碼上來說我覺得不太直覺, 為什麼不能直接把目標 class 變成 singleton class, 而要透過一層 Singleton Manager 的介入 ? 而 Borg Pattern 的缺點上面也說了. 因此繼續往下找, 結果找到一個是 Inherited Singleton 這個 solution. 這是在 Python In A NutShell 書本裡的 example (初版, chapter 5.2.3.2) , 原始來源我就不知道了.
一個簡單的範例如下 :
如此一來所有繼承 Singleton 的 class 就自動會是 singleton class, 在 __new__ 不被 override 的情況下, 只會有一個 instance.
這樣的做法其實等同於把 1. 的 Singleton Manager 給 "embed" 到 Target class 裡面, 而看起來我們可以直接使用 Target class 作為 singleton class.
我最後當然是選擇 3. 啦, 感覺上比較容易維護.
下午4:06 | 標籤: python, software design | 0 Comments
Computer Language Benchmarking by Implementation
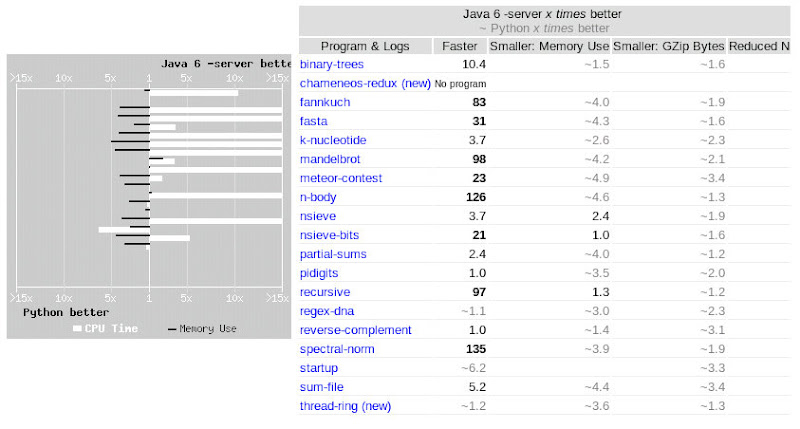
在 The Computer Language Benchmarks Game ( http://shootout.alioth.debian.org/ ) 網站上提供了由大約 18 個 benchmarks, 由對於大約 34 種 programming languages 的 implementation 作 benchmarking 的結果. 並提供方便的統計或比較觀點查看結果. 他們的計畫網頁可以在 Alioth GForge 找到 : Shootout@Alioth-GForge
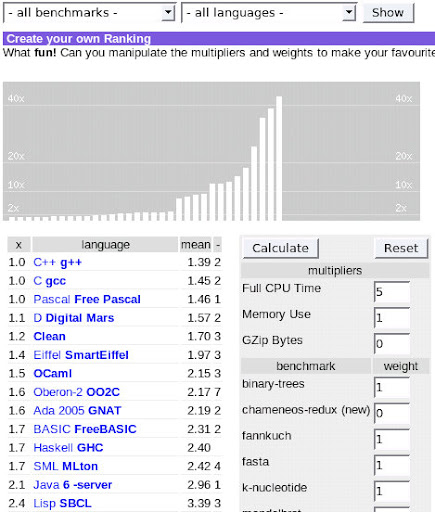
例如 Java 6 -server 對 Python 的比較結果 : ( 這兩者在 CPU Time 跟 Memory Usage 上的差異還真是明顯 ) 或是可以對於不同的 benchmarks 給予不同的 weights, 進而調整 benchmarking 的結果.
或是可以對於不同的 benchmarks 給予不同的 weights, 進而調整 benchmarking 的結果.
不過當然, 這些 benchmarking 只能反應這些 programming languages 之間比較的小部份面向而已, 就軟體工程的角度而言, 選擇 programming languages 時要考慮的 factors 比這裡所能呈現的多太多了.
但是從這點出發, 是否未來有一天, 我們也可以靠著在這樣的網頁上, 選取跟目前進行中的 project 相關的 benchmarks, 以及要衡量的 factors, 就決定要利用哪種 programming language 進行開發呢 ? 例如上面的 benchmark 中, 包含了許多基本的 data structure 以及 algorithms 作為 benchmarks, 如果這些 benchmarks 可以組合起來, 提供更為 high-level 的 evaluation benchmark, 同時加上不同的 programming languages 在 architectural components 上得 benchmarks, 那麼我們可能就可以找到更多在軟體工程中可以被利用的 benchmarks, 進而更容易決定 programming languages 的選擇.
上午10:54 | 標籤: idea, java, python, software measurement | 2 Comments
全綠化系統
剛剛看到一份寫法有趣的投影片 " MIS 進化論, 綠化你的工作 ", 作者是 KnightFeng (馮正青), 主題在提倡全綠化系統. 詳細內容在投影片中寫的很清楚了, 在此不多說. 此處所謂的全綠化系統很顯然的是只全由 portable components 所組成的系統.
正如投影片中所舉出的已綠化軟體實例, 有大量的常用軟體事實上都可以找到綠化的版本. 然而應用程式與系統環境作綠化切割只是第一步, 我認為比較困難的部份是再把 data 的部份切割出來, 以及整體軟硬體系統的支援. 綠色軟體除了一般認為的體積小, 佔用系統資源少, 以及不需要在系統環境中留下拖慢系統速度的無用資訊之外, 如果會與系統中的 data 有很強的相依關係, 在我看來仍舊跟以前一樣, 是不能夠在不喜歡它的時候, 很爽快地進行 " 分手 ".
另外整體軟硬體系統的支援也是帶起流行的重要因素之一. 目前的環境中, 大部分人還是習慣使用自己的一台 PC, 或是 Notebook, 上面再安裝各種軟體. 這種情況下其實綠色軟體能發揮的優點有限. 但是全綠色系統的好處在於整個系統組成的 Flexibility, 以及我們對於軟體進行選擇的 Freedom. 這方面相關的進展我認為包含投影片中提到的 OLPC, 以及前一陣子有 announcement 的 BUG Labs. 特別是 BUG Labs, 可以想見上面的軟體其實都應該在某個程度上符合綠色軟體的定義.
不曉得到那時候, 過去在 Software Engineering 前期鮮少受到重視的 Portability properties, 會不會變成一個 "Embedded (must-have) Property".
下午3:08 | 標籤: article comment, Embedded System | 0 Comments
Security and Usability Trade-Off in Embedded System Design : 一個台北捷運系統的小例子
上禮拜到台北參加嵌入式軟體聯盟 (ESW) 成果發表會議, 順便回家幾天, 第一次用新的捷運電子硬幣, 覺得很新奇, 之前都只有用悠遊卡, 很久沒有用自動售票機. 在捷運上無聊, 邊玩著電子硬幣, 邊想東想西, 想到了一個可能的 cheating 方式 :
基本上台北捷運的票 (或是電子硬幣) 在購買時是沒有起點終點的分別的, 換句話說電子硬幣代表的只是一種代用貨幣, 每個電子硬幣有獨特 ID 作為辨識, 但是沒有使用者身份辨識的功能.
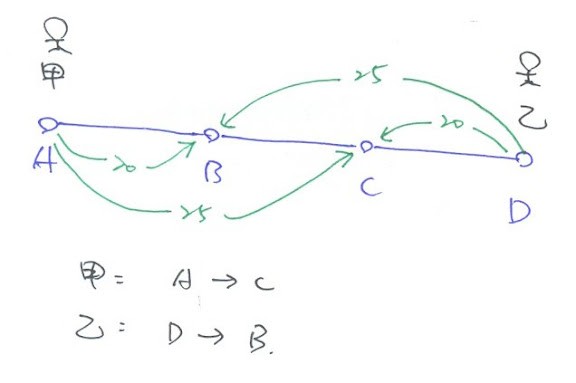
於是假設以下的情況 (如下圖), 現在有 A, B, C, D 四站在同一條路線上, A 站到 B 站需要 20 元, A 站到 C 站需要 25 元, 而 D 站到 C 站需要 20 元, D 站到 B 站需要 25 元. 現在有某甲要從 A 站到 C 站, 某乙要從 D 站到 B 站, 他們各自需要花 25 元, 捷運公司總收入為 50 元. 是否他們可以花更少的錢到達他們的目的地呢 ?
是否他們可以花更少的錢到達他們的目的地呢 ?
考慮以下的策略
- 甲在 A 站花 20 元買電子硬幣 EC-01 , 乙在 B 站花 20 元買電子硬幣 EC-02 ( EC-01 以及 EC-02 為電子硬幣 ID )
- 甲坐到 B 站先下車, 乙同樣坐到 B 站下車
- 甲乙交換電子硬幣, 此後甲持有 EC-02, 乙持有 EC-01
- 乙直接在 B 站使用 EC-01 出站
- 甲繼續坐到 C 站使用 EC-02 出站
當然要對付這樣的問題, 台北捷運可以在電子硬幣上加上起點終點站的資訊, 但是這樣一來在自動售票, 以及出入站的補票程序就會複雜許多, 想當然而就會導致 usability 以及 performance 的降低, 對於乘客流動量大的部份大站來說, 這是個無法承受的問題.
因此我想捷運公司當初在規劃時 MRT 系統時, 在這部份應該是假設不會有人為了省這一點錢很麻煩的作這種事, 畢竟要找到兩個人以上作這種配合也不容易, 況且全線價差也不超過 30 元, 在時間計算上怎樣也不划算, 所以就允許此 security threat 存在, 這是在與 usability 以及 performance 權衡下的結果. 當然, 最終還是為了整個系統營運的利益考量, 允許這個 security threat 的存在對於系統利益在台北捷運的 context 下才是最好的選擇.
相對來說, 如果今天不是發生在乘客流動量如此大的地方, 就很可能會採用含有起點終點資訊的電子硬幣. 此時對於 usability 以及 performance 的衝擊就會小許多.
下午2:42 | 標籤: Embedded System, security | 0 Comments
Mobile Python : Python and S60 on N95
最近在寫 Embedded Middleware Design 課程的 final project, 有一部分 client 的程式要在 Mobile Devices 上運作, 直接拿實驗室有的 Nokia N95 來嘗試. 如果可以的話當然希望可以用 Python 開發, 嘗試上比較快. 整理一些找到的資源在這篇中.
Nokia N95 應該算是對於開發環境支援度蠻高的智慧型手機吧 (沒辦法, 實驗室沒有 OpenMoko), 至少他有 Python 的支援.
Nokia N95 程式開發相關特徵 :
- Symbian 作業系統 S60 V3.1
- 支援 A2DP 藍芽、紅外線、WiFi、UPnP 連接
- 內建 GPS 模組
另外 Nokia 也提供 Nokia S60 SDK, 包含在 Symbian S60 上開發程式用的相關函式庫以及模擬器, 但是模擬器僅支援 C++, 對於 Java 需要額外的 J2ME SDK 安裝, 同時模擬器對於 Python for S60 目前並無支援.
Python for S60 是一個由 Nokia 主導, 以 Open Source 形式發展的計畫, 目的在於 Symbian S60 上提供 Python 的執行環境. 在一些 packages 上, 特別是 UI 部分, Python for S60 有自己的實作, 並無法採用一般環境下的 Python packages.
其他相關的網路資源略為整理如下 :
- PyS60 SDK
- To install PyS60 SDK, you will need Py2exe
- Look carefully, there is also a well-written SDK API document for download
- To get PyS60 to work, the S60 3rd Edition SDK for Symbian OS for C++ is pre-required
- To install PyS60 3rd Ed SDK for C++, you need Perl at least version 5.6.1
- PyS60 Code Snippets
- You can learn some skills and get some examples from here
- Nokia Open Source Wiki
- Ensymble
- Some people believe that Ensymble is a better choice than using Py2SIS alone
- Ensymble can support Py2SIS by using command :
- $ python ensymble.py ps2sis target-file.py
- Book : Mobile Python (真想買)
- Mobile Python official site
- 網頁內有一些 example codes, 沒錢買書應該也可以抓下來試試看.
不過我的嘗試以失敗告終, 因為不知道為什麼, 使用 Python for S60 撰寫的程式在 N95 實機執行時居然無論輸出的是中文還是英文都會變成方塊字, 左試右試也解決不了, 鑑於時間壓力下只好在 prototyping 時先採用 J2ME 進行開發, Python 就只好看看之後是不是能克服這個技術問題了.
晚上8:08 | 標籤: Embedded System, python | 0 Comments
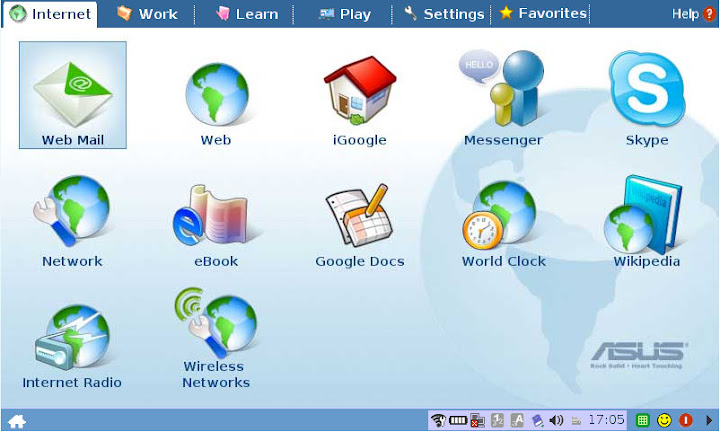
EeePC 介面模擬
有人寫了利用單純的 JavaScript + HTML 寫了一個 EeePC 的操作介面模擬網頁, 可以簡單嘗試一下 EeePC 的操作, 不過僅僅是有限的更換工作群組以及模擬程式開啟關閉而已. 不知道為什麼 ASUS 怎麼沒想到利用這種方式來行銷呢 ? 應該不是對於 EeePC 的操作介面沒信心才是, 基本上要打破一般使用者對於 NB + Windows 的迷思, 沒有讓他們先行體驗更好的方式了吧.
不知道為什麼 ASUS 怎麼沒想到利用這種方式來行銷呢 ? 應該不是對於 EeePC 的操作介面沒信心才是, 基本上要打破一般使用者對於 NB + Windows 的迷思, 沒有讓他們先行體驗更好的方式了吧.
從這點出發, 是否未來我們在建構軟體系統時, 其實有可能以同樣的方式來蒐集使用者對於操作介面的意見, 甚至直接作為廣告宣傳用呢 ? 從上面的 EeePC 介面模擬可以看出來, 其實這樣的 prototyping 在技術上只需要 Image + JavaScript + HTML 就可以完成, 而整個內容則來自於一個或是數個定好的 scenarios. 其他的元件跟操作都是可以在不同的 projects 中進行 reuse 的. 因此撇開需要創建嶄新效果以滿足顧客需求的 software 不談 (例如 Vista), 建立一個這樣的 interface prototyping framework 滿足大部分的 software 需求顯然是可能的.
中午12:35 | 標籤: idea, software gui | 0 Comments
