為 wxPython 的 Panel 加上背景圖
昨天因為 final project 的 demo 需要, 臨時用 wxPython 建構一個 scenario-oriented demo interface. 不過我之前沒有正式用過 wxPython, 手忙腳亂的找了 wxPython 的一些 examples 來看. 幸好基本概念跟 Java Swing 其實很像, 加上 Python 容易試誤的 scripting language 特性, 相當容易就完成一個簡易的 demo 介面.
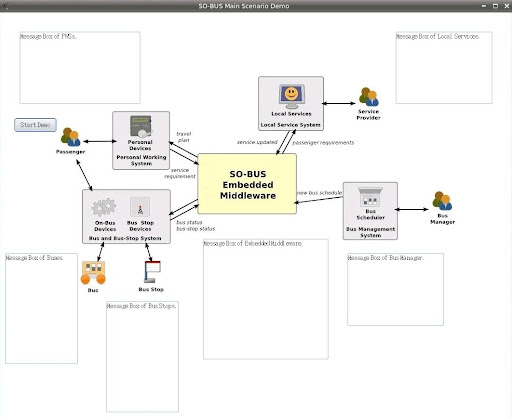
在下面的 demo 介面中, 主要是由一張 context diagram, 搭配 scenario 的訊息輸出來作 demo.
Context diagram 是一張 jpeg 圖檔, 利用 wx.StaticBitmap 放在 wx.Panel 上, 然後再把幾個 wx.TextCtrl 放上去, 程式碼大概是像這樣 :
這樣作在 Linux 上跑是沒有問題, 可以順利地出現上面的 demo 畫面, 但是在 Windows 上跑就會變成 image 蓋住所有 wx.TextCtrl 的情況. 看來wxPython 在不同的 platform 上應該會有不一樣的呈現結果.
但是因為 demo 的平台為 Windows, 合作夥伴的 OS 也是 Windows, 還是得想辦法解決此問題, 在 Google 上找了一陣, 在這個 blog 看到一個作法, 稍加修改如下 :
這個作法是 extend 了 wx.Panel, 製造出一個可以顯示 background 的 BackgroundPanel. 然後在 Image 的顯示方面, 並非在 Panel 加了一個 Image 的 object, 而是利用 wx.BufferedDC 以及 PAINT Event, 再利用 wx.BufferedPaintDC 以繪圖的方式在 BackgroundPanel 的畫布上把 image 呈現出來, 避免了 Image object 可能會蓋過 wx.TextCtrl object 的可能性.
不過話說回來, 為什麼在 wxPython 內似乎沒辦法用 Z order 的方式控制元件的上下關係呢, 我記得同樣的概念從 Visual Basic 就有了, 如果有的話會方便許多阿.
晚上7:53
|
標籤:
python
|
This entry was posted on 晚上7:53
and is filed under
python
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.

0 意見:
張貼留言