PositLog : 隨意擺放內容的網頁製作系統
PositLog 有別於一般 CMS 系統的地方在於, 他把所有內容, 可能是文字或是圖片, 或是自己隨手亂畫的東西, 都放在網頁上包成一個一個的物件, 使得你可以任意拖拉放置到任何一個位置. 相對於重視版模設計跟 Widget 安插的其他 CMS 系統, PositLog 更加強調利用對於內容的置放來展現個人的風格.
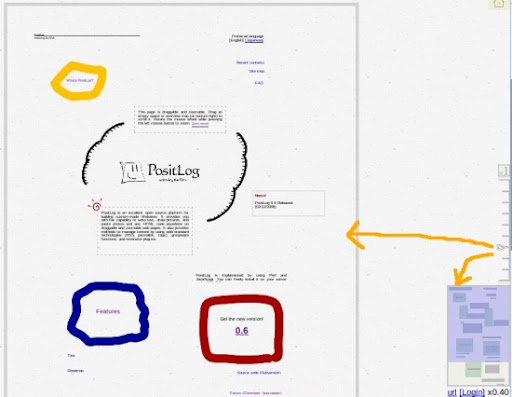
在頁面的右下角, PositLog 提供了一個縮小的 Page Map Overview 以及可以用來調整 Scale 的 ScrollBar, 類似 Google Map 之類的 Ajax 程式也常出現之類的工具.
Page Map Overview 對於 PositLog 來說這是一個必要的設計, 因為在 PositLog 的哲學之下, 個人的網頁內容可能不若一般的網頁來的有閱讀的規則性, 這時候 Page Map Overview 可以讓訪客有一目了然的感覺, 降低整個網頁的複雜感.
ScrollBar 可以用來調整網頁的大小, 這對於希望在瀏覽時動態放大局部的訪客來說應該是很便利的功能.
PositLog 的安裝非常簡單, 下載之後在 document 資料夾內有非常詳細的說明. 在系統需求上, PositLog 只需要
- Web Hosting Server, 例如 Apache.
- Perl 5.8+, 一般的系統應該都很容易安裝, 或是已經有內建了
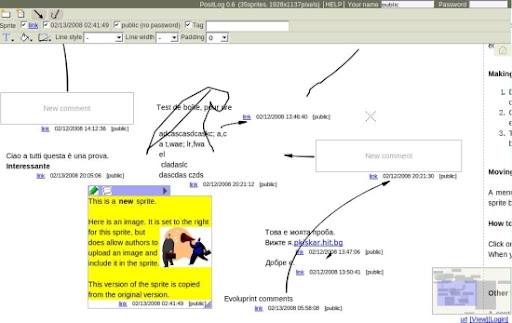
如果懶得裝想直接試試看, 也可以直接在 PositLog 主網頁右下角找到 SandBox 連結. 目前提供 Rich 模式, Simple 模式, 以及測試中的 Wiki 模式. 以 Rich 模式為例, 可以很容易的選擇任何一個物件進行拖曳 (Drag) 移動以及編輯, 同時上方的 toolbar 也可以用來改變這個物件的一些 attributes.

雖然不能說 PositLog 是全新的想法, 而是把過去的兩項很多人想要的 features ( 內容隨意擺置以及簡易放大縮小 ) 結合起來作為主打, 但是的確過去市面上也少見類似的產品. 在這兩項 features 之上, 將有可能發展出許多有趣的應用.
舉例來說, 有許就會有人利用 PositLog 做出一個網頁版的 FreeMind. 利用 FreeMind 製作 MindMap 的缺點在於幾乎只能編寫文字, 同時當整個 MindMap 很大時, 無法快速的看到 Map 全貌, 無法放大縮小 MindMap 等等. 商業化的 MindMap 製作工具對於這些缺點有比較好的改進, 但是仍不夠自由. 試想想如果利用 PositLog 做出網頁版的 MindMap 工具, 對於以上的問題會有比較好的解決, 同時還能夠較為方便地進行多人編輯.
期待在不久的將來就可以看到很多基於 PositLog 衍生出的 OSS 計畫 :)
晚上8:03
|
標籤:
idea,
open source,
Software Tool,
web engineering
|
This entry was posted on 晚上8:03
and is filed under
idea
,
open source
,
Software Tool
,
web engineering
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.

0 意見:
張貼留言