Patterns and Their Realization : An Interesting Case of Progress Indicator Pattern
昨天在註冊申請 Lijit 的服務時, 在過程中發現一個有意思的 Progress Indicator Pattern [1] 的實現例子. 在說明該例子前, 先簡單回顧一下 Progress Indicator Pattern, 在這裡我採用 Tidwell [1] 的整理.
在 Tidwell 書內主要利用 What, Use When, Why, 以及 How 來描述 UI Patterns 的 Metadata, 對於 Progress Indicator Patterns 而言 , 分別是 (我用中文摘要說明, 詳細內容可以參考 [1] ) :
- What : 當進行一個 time-consuming 的工作時, 讓使用者可以明確地認知目前的工作進度
- Use When : 當 User 在 UI 的操作上, 會因為此 time-consuming 的工作而中斷操作, 或是不影響操作, 但是需要把此工作的進度放在背景讓使用者可以監督時
- Why :
- 在需要 software 進行較長 (使用者會明顯感覺被打擾) 時間運算的工作中, 如果使用者不知道目前的進度, 可能會因為不耐煩, 或是以為 software 不正常運作, 而出現無法預料的行為, 造成其他的錯誤操作
- 根據實驗統計, 如果使用者能夠被告之進度, 即便進度內容不見得反應真實的情況, 使用者也會比較有耐心等待系統完成任務, 甚至認同系統目前正在 "思考"
- How :
- 利用動態 (animated) 的指示元件 (Indicator) 來讓使用者知道目前的工作進度, 在指示元件的呈現上, 可以選擇使用文字語句型的 ( Verbally ), 或是圖形化的 (Graphically), 或是兩者合用也可, 一搬來說會呈現下面的資訊
- 目前在完成哪個工作
- 目前完成的進度百分比
- 預估還需要多少完成時間
- 是否可以停止此工作, 以及如何停止
- 原則上不需要要求顯示進度與實際進度要達到非常精確的地步
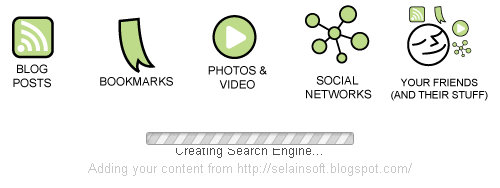
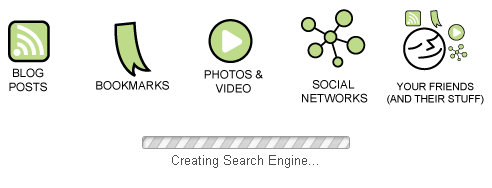
而回頭來看看 Lijit 上的例子, 在填完申請之後, 會進入環境自動建構以及產生搜尋引擎的的過程, 這要花一點時間, 在這裡 Lijit 也應用了 Progress Indicator Pattern,

而 Lijit 的實現中比較特別的地方在於, 他的文字部分並非只是用取代的方式迭代, 而是會有淡出的效果 :
 看上面從我的網址資訊變成 Create Search Engine :
看上面從我的網址資訊變成 Create Search Engine :
另外 Lijit 的實現還有一個有趣的地方, 但是我沒辦法回到前幾個步驟去截圖. 在前幾個步驟, 當某個步驟特別長時, 他會出現不同的說法在描述同一個進度, 像是一開始可能跟你說他在進行 optimization, 然後可能會變成跟你說正在根據你的網站特性進行更好的 optimization 等等, 其實講的是同一件事, 只是他用的語氣偏向比較輕鬆的對話型語氣, 而不是制式的告知你進度, 這跟過往看到一般 software 的 progress indicator 文字部分有很大的差異.
從上述的兩點我不禁聯想到, 在 Design Pattern 與他的 Realization 之間, 究竟存在多少直到 implementation level 才會決定的點 ( Tuning Point ), 而足以影響此 Pattern 最後的結果好壞呢 ? 像是上面的淡出效果, 是不一定要這樣做的, 但是卻更加符合 Progress Indicator Pattern 的動態 ( animation) 要求, 而進度訊息文字的內容顯然也沒有規定應該怎麼寫, 但是如果在這部分填入了一些一般使用者無法看懂的專業術語, 是否就有違 Progress Indicator Pattern 在 Why 上面的要求呢 ? 反過來說, Lijit 的做法就比讓使用者看的懂還要來的更好.
是否我們可以針對各種 Design Patterns, 找出這些點, 變成使用該 Design Pattern 時的注意清單 ( Checklist ), 進而更加補足 Design Pattern 的 Metadata 呢 ?
References
[1] J. Tidwell, "Designing Interfaces : Patterns for Effective Interaction Design," O'Reilly, 2007
下午3:03
|
標籤:
idea,
software design,
software gui
|
This entry was posted on 下午3:03
and is filed under
idea
,
software design
,
software gui
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.
訂閱:
張貼留言 (Atom)

0 意見:
張貼留言